- 15 Prominent Real Estate Web Design Practices to Follow For Success
- 1. Easy Navigation
- 2. Optimised Home Page
- 3. Usability and Aesthetics
- 4. User-Friendly Dashboard
- 5. Featured Properties
- 6. 3D Tours
- 7. No Video Auto-Play
- 8. Mobile-Friendly Design
- 9. Real Estate Website Architecture
- 10. Visual Appeal in Property Web Design
- 11. Intuitive Search Functionality
- 12. Clear Call-to-Action (CTA) Buttons:
- 13. Social Proof and Testimonials
- 14. Speed Optimisation
- 15. Accessibility Compliance
- Get An Appealing Real Estate Web Design Crafted By Our Experts!
Websites are part and parcel of every business in this digital era, and real estate is no exception. When it comes to developing a website, its visual aesthetics are non-negotiable!
Real estate buyers spend hours searching for a website that appeal to them with ideal property and real-estate options. That’s why it’s a prerequisite to grab and lock their attention on your website while persuading them to browse through the property deals you have. This certainly makes real estate web design an inevitable aspect for sellers to focus on while getting their website developed or revamped.
If you are a property builder or a broker looking forward to taking your real estate deals to the online market with a captivating website, here’s an inclusive guide for website design.
From user-friendly navigation to catchy CTAs and speed optimisation to mobile responsiveness – we’ll discuss all the elementary aspects to make your property website design exemplary and conversion-driven. Let’s embark on!
15 Prominent Real Estate Web Design Practices to Follow For Success
Along with smooth functionality, its visual design is equally crucial for a real estate website. Not to mention, the website is the critical contact point between you and the buyers. Like other businesses, the website is a virtual storefront for your real estate business. Naturally, the design and look make the visitors decide whether to stay on the website, scroll property deals further or leave.
But are you wondering how to build a responsive real estate website that’s truly impressive and encourages visitors to spend more time on it? Pay attention to the following real estate website design practices and incorporate them while developing your website.
1. Easy Navigation
Navigation is the foremost essential aspect of web design. It defines how users can navigate through the sections and pages of your website to find exciting property listings. They should be able to explore the website conveniently and get the information they need while being aware of the situation.
Simple and user-friendly navigation lets visitors quickly find the information they need and decide about a deal. A positive navigation experience impacts conversions by improving user engagement or time spent on your website.
While planning the website design navigation, key aspects to keep in mind are:
- Uncluttered home page
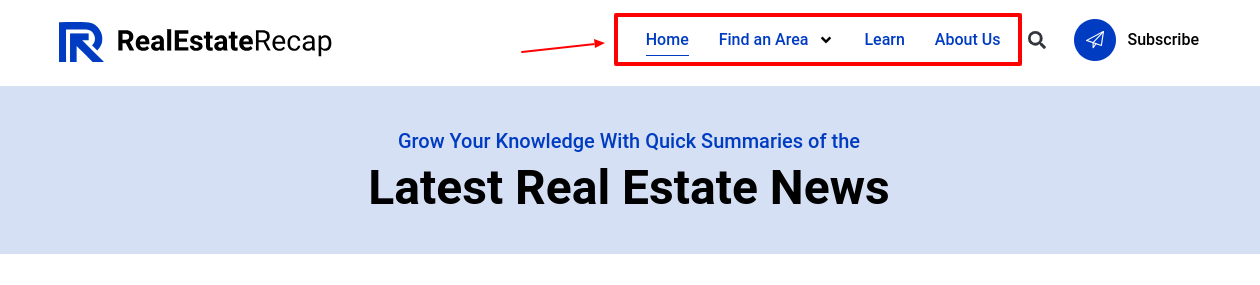
- Clear and visible menus
- Streamlined property search in the listings
- Minimal pop-ups
A noteworthy example of a user-friendly navigation structure is the home page, which has 3 to 4 basic sections and all main menus organised at the top or side of the page. There’s a search bar, too, and users can search the listings by criteria like location, property nature, price range, etc.
2. Optimised Home Page
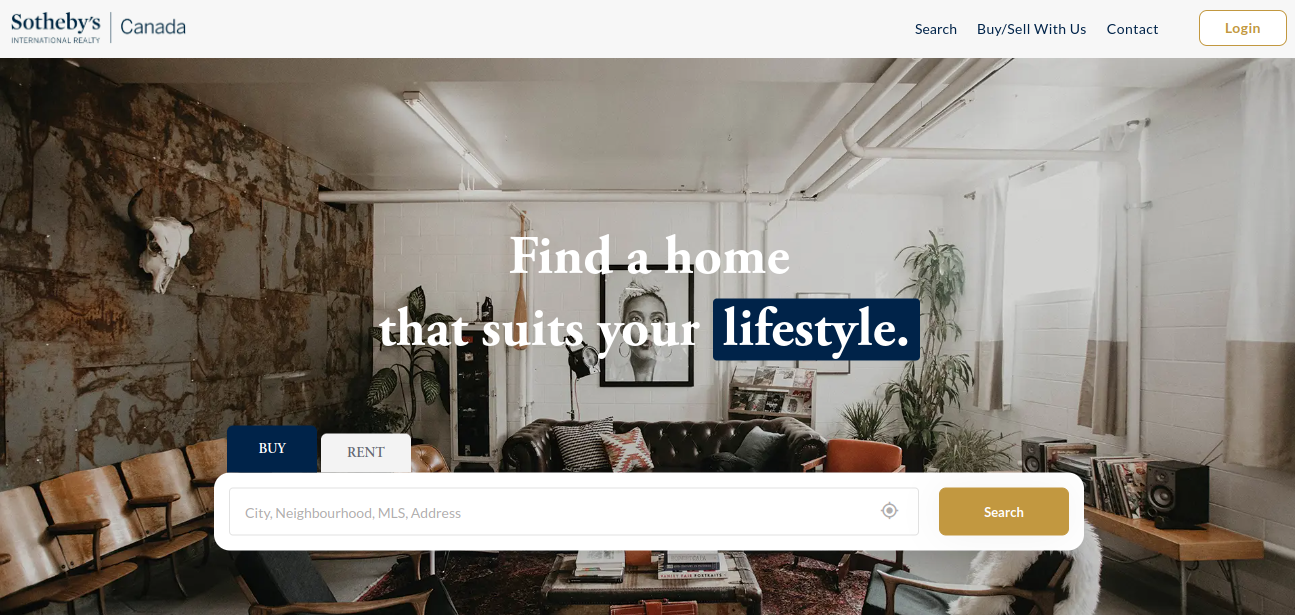
The home page is like the entryway to your website and leaves the first impression on users. A well-optimised home page will, therefore, leave the strongest impression, draw most visitors to the relevant inside pages of your website, and induce them to scroll through your listings.
You can perfect the home page with impressive content related to your real estate brand, mission, and purpose. Write concise content or copy for the home page for maximum impact.
Key strategies to take into account for optimising home page content and layout are:
- Emphasise putting only the vital information of your real estate business.
- Language must be customer-focused and appeal to them personally.
- Use the highest-quality pictures of the best property deals you have.
- If possible, provide a tour of a property through a video.
The more engaging your home page, the higher the chances of conversions and deal closings through your website.
3. Usability and Aesthetics
In real estate web design, there’s a need to balance usability and aesthetics. An aesthetically appealing website is pointless if users cannot properly access it and find what they need. So, aesthetics is a prior concern of real estate web development, but quality must not be compromised in any way.
Clean design, a well-structured layout, appropriate blank spaces, and easy-to-read typography are essential for ensuring your website’s usability and visual beauty.
You can also enhance the usability and aesthetics of your real estate website by incorporating visually tempting elements such as high-quality imagery, brand-friendly colour schemes, headings and subheadings, featured icons for USPs, and clear labels for website sections.
4. User-Friendly Dashboard
Individual dashboards for sellers and buyers are necessary for a vast real estate marketplace website design to be operable.
A customer-centric dashboard offers advanced search options, personalised recommendations, wish-listed properties, saved searches, and previous property views. Similarly, a buyer-centric dashboard helps the seller with property listing sorting, purchase clicks, analytics on property views, chats or communication with potential customers, and many more. Seller dashboards should also include a promotional tool that helps them view the analytics of the featured or advertised properties.
Incorporating both dashboards is a prerequisite for a functional real estate web design. They empower sellers and buyers to manage and track their sell/purchase actions and results. They ensure a seamless experience for users (both buyers and sellers), making their interaction with the marketplace platform simpler.
5. Featured Properties
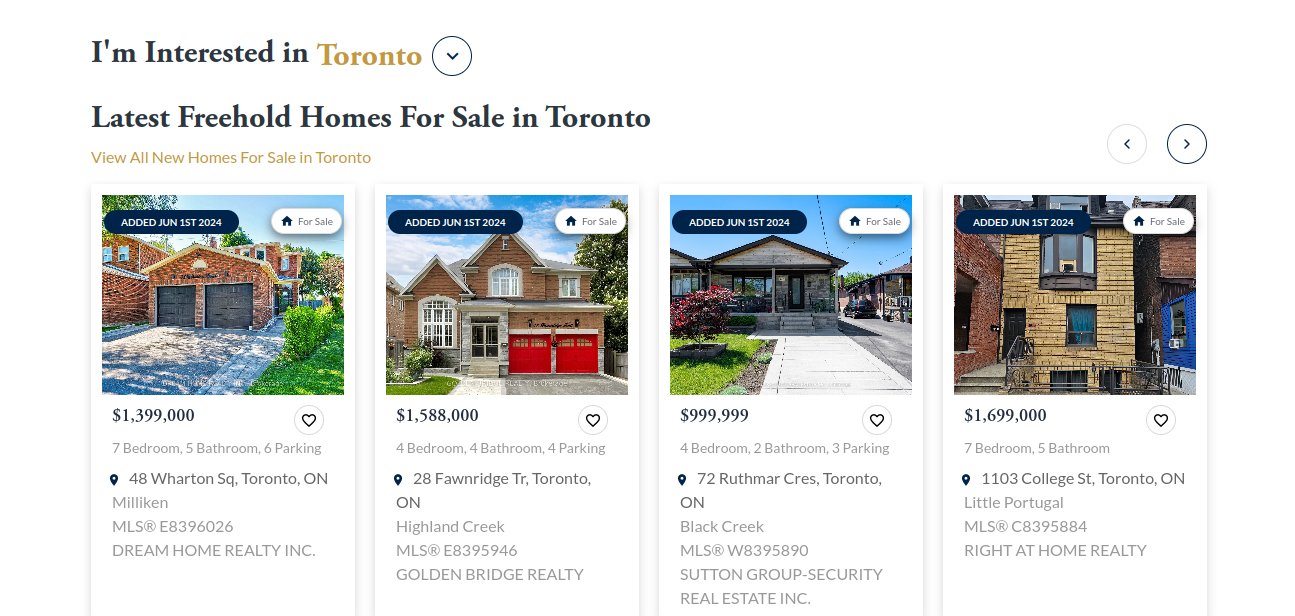
Remember to make your real estate marketplace design convincing and useful for your visitors. A key way to do that is to create a separate section for featured property listings, where you highlight the most high-value or interesting properties.
When designing a featured section for the properties, use high-resolution and tempting images of the properties along with precise descriptions. Also, emphasise the key plus points of the properties and the deals in the description.
As experts with hands-on experience in user-friendly property portals or website design, we suggest keeping the featured section in carousels or a grid layout. This allows you to include as many properties as you want in the featured list without complicating the navigation. Visitors can quickly scroll through different properties while staying in the same section.
6. 3D Tours
The rising prominence of 3D tours in the online marketplace is quite evident!
Regarding real estate website design, virtual tours of properties have an everlasting effect on property viewers, unlike simple pictures. This is because a virtual 3D tour of the property gives viewers a real-time sense of actually visiting the property. They get an idea of the floor plans, room structure and dimensions, interiors and ambience, overall view of the locality, and available amenities.
This ensures that a great property will never fail to impress the viewers and will assuredly convert them into buyers.
Considering this impeccable advantage of 3D tours, seek to integrate this functionality into property listings and let your viewers get one step closer to their dream property purchase.
The benefits of integrating 3D tours in your real estate web design go beyond enhancing the user experience and driving lead conversions. It saves buyers’ time by letting them take a virtual walk-through of a desired property and get an idea of the street view and surrounding atmosphere.
So they can confirm closing a deal with you while saving themselves from the hassle of physically visiting the place.
7. No Video Auto-Play
Every online buyer has felt the annoyance of auto-playing videos once or more while scrolling for their favourite products on a website. Needless to say, such videos disrupt user experience and might increase the rate of bounced visitors.
There’s no room for doubt that videos raise the interactivity of websites. But, auto-playing irks the visitors as they were not prepared for it, at least not before learning about a bit of your real estate marketplace.
Therefore, remove the auto-play feature to prevent an adverse reaction from your visitors just after they land on your real estate website. Let your visitors have the authority to play the video whenever they want to watch it.
Therefore, an effective way to optimise real estate website content is to incorporate video content without auto-play while ensuring it gets views: animated zoom-in. In this strategy, the video shows the play button automatically when the users come across the video section. It slightly induces the visitors to click to watch the video rather than forcing them to view it.
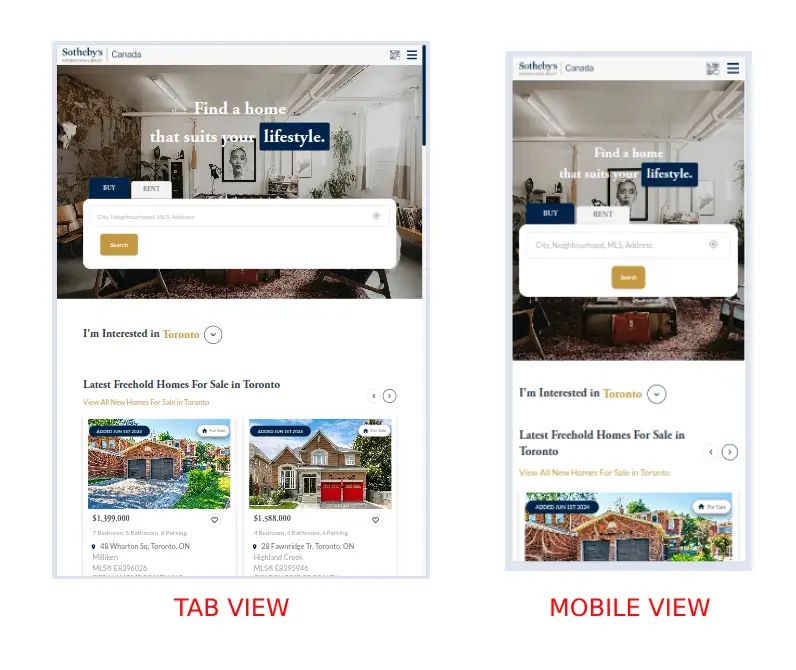
8. Mobile-Friendly Design
We cannot overlook the significance of mobile responsiveness in real estate web design at present. Approximately 60% of internet users browse services or products from their mobiles. A website that is not mobile-friendly fails to draw substantial traffic to your business and, hence, conversions.
Therefore, to cater to on-the-go mobile users, build a mobile-friendly property site design that perfectly adjusts to screens of Android devices and iPhones.
Also, you should focus on the ways to optimise websites for mobile devices, and some of them are:
- Adjusting the image sizes
- Having a pre-designed layout or theme
- Optimising the speed
- Minifying code
To test the mobile compatibility of your real estate web design, you can use various tools and techniques such as Emulators, Google DevTools, and ViewPort Resizer.
9. Real Estate Website Architecture
Understanding the impact of the real estate website architecture on SEO and user experience is necessary for finally creating a website that converts!
Proper architecture is essential for your property website design because it defines how information will be presented. The architecture must help you present information on your business and property deals in a way that adds value to your buyers’ experience. It makes the process of researching properties easier by navigating across various subsections.
Plan the architecture of your real estate website while keeping your buyers’ research process in mind while ensuring user-friendly navigation. A few pertinent tips for structuring content and pages for seamless navigation on your website are:
- Splitting categories or sub-sections
- Reducing the number of menus
- Creating a proper footer navigation bar
- Incorporating sidebar columns
Also, you must not forget about implementing strategies for optimising website architecture for search engine visibility to ensure conversions. Establishing site hierarchy, organising the matching URLs, interlinking, and selecting the right navigation design are some key ways!
10. Visual Appeal in Property Web Design
Consider leveraging visual elements to enhance the appeal of property listings in your real estate web design. Your website is the gateway to hundreds of properties, and only an amazing design will attract the target audience, i.e., potential buyers, to it and increase the chances of your sales.
One of the best practices for enhancing the appeal of your property’s web design is incorporating high-quality images and videos. If the high-resolution and quality images are heavy, compress them without hampering their quality.
Another critical way to enhance the visual appeal in property web design is to provide an extensive visual presentation demonstrating you as an industry expert, offering in-depth knowledge and introducing the best team members and credentials you have earned these days.
Additionally, ensure that the property detail pages are visually engaging and less monotonous by listing all properties with multiple high-quality images from different angles and highlighting the property features with concise points.
11. Intuitive Search Functionality
Let’s not forget the importance of a robust search feature to help your visitors find properties easily. An intuitive search function enhances the user experience by streamlining their property search and enables them to find an ideal real property quickly!
Here are expert tips for designing a responsive search interface with advanced filtering options:
- Location-based search of properties so that users can find a property in their desired location.
- Filter properties according to features and types such as square footage, house or apartment, number of rooms, amenities, and so on.
- Search for properties within a particular price range.
- Saved searches and personalised recommendations alerts.
In this regard, several successful real estate companies are also incorporating predictive search functionality, which assists property searchers in getting the most relevant listings faster.
12. Clear Call-to-Action (CTA) Buttons:
CTAs, or Call-to-Action buttons, are integral for conversions and guide visitors towards sales. So, consider the significance of strategically placed CTAs for your real estate web design and use persuasive CTAs that guide the property seeker to finally click on the button to contact, sign up, or schedule a viewing of properties with you.
A few of the most impactful ways to design clear and compelling CTA buttons that will help your real-estate website design stand out are:
- Place the CTAs in a prominent position on the home page, such as in the header banner and after every subsection.
- Use catchy texts and vibrant button designs to urge the seeker to click and raise your CTA click-through rates.
- Offer some clarity before the CTA button, i.e., explain what results will come for the audience following the click.
Putting it simply, the strategic placement of compelling CTAs is a prerequisite for real estate web design. These CTAs entice the audience to connect with you and raise your chances of conversions. “View Availability,” “Contact for Exclusive Deals,” and “Click for Property Details” are some of the impressive CTAs to use.
13. Social Proof and Testimonials
You cannot ignore social media’s relevance to businesses in this digital age. Integrating social proof into your real estate website helps build trust and credibility with potential clients, which impacts your conversions.
Therefore, ask your dedicated web designer to integrate prominent social proof, such as client testimonials, reviews, and success stories, into the website design. This directly implants trust in the new visitors to your website, and they will rely on your property dealings and services to realise their dream of a property/house.
Apart from customer-centric social proof, you can also display the awards, certifications, or affiliations your property business has achieved so far. This further reinforces your business’s credibility and makes your services reliable to the target audience.
14. Speed Optimisation
Speed is a pivotal parameter determining website performance, and it must be addressed during real estate web design and development. Website loading speed immensely impacts the user experience and, consequently, search engine rankings.
Websites with an optimised loading speed are automatically preferred and ranked by search engines, which helps them gain more organic traffic and, thereby, raises their chances of conversions.
During your real estate website design, there are several ways to improve page load times, including optimising images, scripts, and code. Experts also suggest using proper content delivery networks (CDNs) and ensuring caching functionality, as these directly enhance website speed performance.
15. Accessibility Compliance
Lastly, to make your website stand out in the modern competitive world and appeal to a widespread audience, emphasise accessibility compliance. Enhanced accessibility means making your property website accessible to all types of users, including those with disabilities.
Designing your website to adhere to accessibility standards such as WCAG lets everyone access your website with convenience, which eventually results in greater conversions.
The key features for ensuring enhanced accessibility in your real estate website are alt text for images, keyboard navigation, resizable text, voice command or voice search, easy-to-read texts, and clear headings.
Also, ensure proper contrast between the colours of your website’s background and foreground to make it easy for colour-blind people to identify different elements on your website.
Get An Appealing Real Estate Web Design Crafted By Our Experts!
While real estate is one of the fastest-growing segments, it continues to increase in the online marketplace to help property developers gain access to a widespread audience base and stay competitive.
Given the backdrop, more real estate businesses are getting an exciting and engaging website designed to take their property dealings and interactions online. So, you should too! However, a property website design is not a plain sailing task; it encompasses multiple aspects that ensure it captivates the right audience and gets you conversions.
Here, we underline the most vital strategies to incorporate in the design for creating conversion-driven and responsive real estate websites. From focusing on visual appeal and user-friendly navigation to speed optimisation and CTAs, everything needs to be addressed! A team of professional web designers will effortlessly design your property website, integrating all these prerequisites and making it alluring and functional.
So, what’s next? Get in touch with our seasoned team of designers at Webskitters Ltd. We help you design a real estate website with the assured potential to convert your audience into buyers!
With over a decade of experience in web design and development services, we have a proven track record of delivering purposeful websites for businesses across diverse industry verticals, including real estate.
Contact us today to discuss your website requirements and let us realise your vision of an appealing real estate website!